Výběr číselného rozsahu v e-shopu: kletba statistiky
December 11, 2012
Chcete si koupit notebook. Máte něco kolem pětadvaceti tisíc, takže by vysněná mašina měla stát něco mezi dvaceti a třiceti. Tenhle rozsah tedy chcete nějak vyfiltrovat na e-shopu. Jak by měl vypadat ovládací prvek, který umožňuje snadno vybrat číselný rozsah?
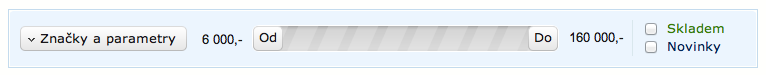
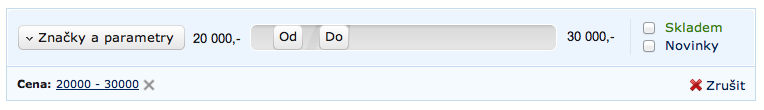
Pěkný a funkční příklad takového prvku má na webu Alza.cz:

Alzácký ovládací prvek má ale zásadní problém. Problémem je ignorování toho, jak v běžném světě vypadají soubory číselných hodnot. Ano, tohle smrdí statistikou, gaussovkami a podobnými věcmi, ale nic se nebojte – vygooglil jsem si obrázky! A skutečný zásadní problém objevíme společně!
Dobrodružství teorie
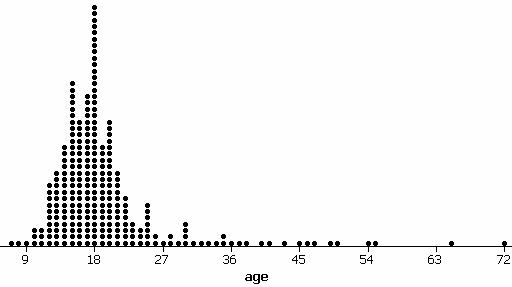
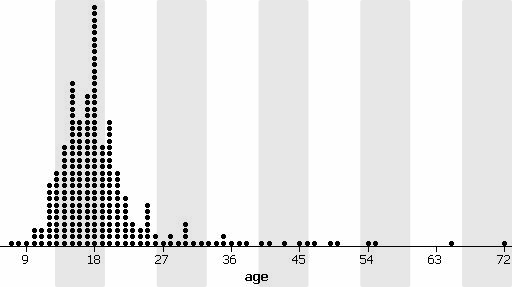
Když máme nějaké množství hodnot, například cen notebooků anebo teplot v průběhu roku, mají ve zvyku vypadat nějak takto (graf ukazuje množství prvků s podobnou hodnotou určité vlastnosti, v tomto případě věku):

(Zdroj: Web o statistice Infinity Stat, výsledek google hledání “distribution dot plot”. Ano, vůbec to nesouvisí s notebooky na Alze.)
Nalevo vidíme větší množství teček, napravo jsou tečky spíše osamocené (a smutné). Někdy jsou v podobných grafech osamocené tečky nalevo od té velké hromady, jindy napravo, to už záleží na povaze souboru dat. Ale podstatné je, že většinou se nějaké takové ulítlé (terminus technicus!) tečky najdou.
Co z toho plyne pro náš ovládací prvek? Kde je nějaký problém?
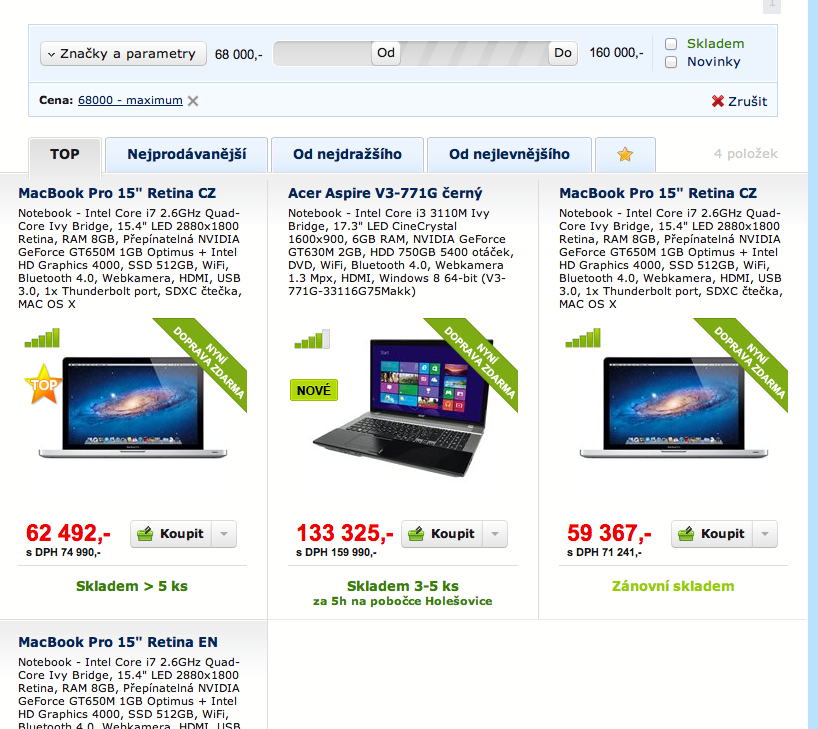
Shodou náhod mají ceny notebooků na Alze velmi podobou strukturu jako tečky v předvedeném grafu. To v důsledku znamená, že nejdražší notebook za 160 litrů je o 80 tisíc dražší než druhý nejdražší. S trochou pohrávání objevíte, že úsek 68–160 tisíc je větší polovina (haha) našeho vybíracího prvku a nachází se v něm – tramtadá: 4 notebooky.

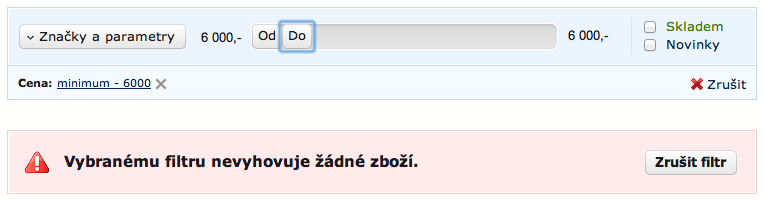
Na opačné spektra je situace nahuštěnější, ale protože prvek zaokrouhluje hodnoty, můžeme dosáhnout výběru, který obsahuje – tradá: 0 notebooků.

Proč je to ale především problém? Pokud si chceme vybrat notebook za 20–30 tisíc (kterých je v e-shopu 194), musíme myší (nedejbože prstem) popojíždět velmi pečlivě:
 Vyzkoušejte si to na tabletu. (It’s a trap!)
Vyzkoušejte si to na tabletu. (It’s a trap!)
Co s tím?
Řešení je velice snadné. Ve statistice se běžně používá (po důkladném zvážení, samozřejmě) ořez ulítlých hodnot. Takové hodnoty totiž zkreslují průměry a statistikům způsobují noční můry.
Stejně to můžeme udělat i my – krajních několik procent hodnot ořízneme a vyčleníme jim speciální políčko, kam je všechny sesypeme. Běžně se ořezává 5 %, ale Alze by v tomto případě pomohlo i bezpečné jedno procento. A pak namísto hodnot “6 tisíc” a “160 tisíc”, které jsou nyní krajní, pojmenujeme krajní políčka “minimum” a “maximum” (nejlépe vymyslíme nějaké lidštější názvy, na což teď nemám chuť).
Hodnoty, které nejsou ulítlé se nám tak pěkně rozprostřou po našem ovládacím prvku a vybrat tu správnou hodnotu nebude vyžadovat mikrometrovou přesnost.
Pro srovnání: kdybychom jednotlivé hodnoty rozložili do políček, nebo – pokračujme v infantilizaci tohoto textu – do šuplíčků, v původním užití budou vypadat takto (kresleno od oka):

Povšimněte si teček napravo – některé z nich mají šuplíček vlastní, některé jej sdílí jen s jedinou další tečkou. Zato nalevo jsou tečky namačkané jako… prostě moc namačkané.
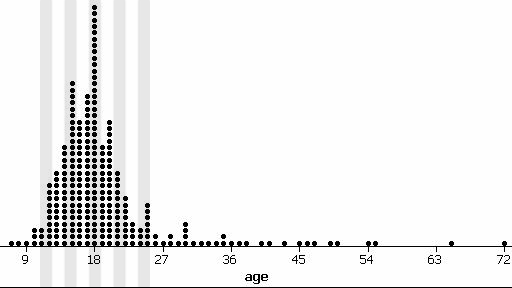
V novém prostředí se šuplíčky narovnají jinak – všechny ty osamělé tečky napravo jsou v šuplíku “maximum” a basta. Tečky nalevo jsou najednou ve více šuplíčcích. Stále je v něm teček podobné množství jako v některých šuplíčcích na levé straně grafu:

Výsledek
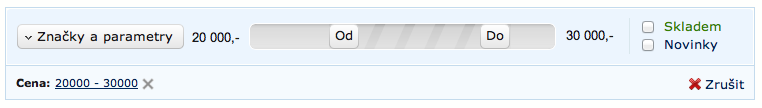
Ovládací element by pak při výběru hodnot 20–30 tisíc mohl vypadat takto:

Jupí! Malý krok pro designéra, troška škrábání se na hlavě u developerů, ale velký skok pro použitelnost.
Poznámky
- Celá věc mě napadla při práci na jiném projektu. Na Alzu jsem si vzpomněl jen jako na obecně známý příklad eshopu s takovým ovládacím prvkem.
- Alzáci! Jedna poznámka: když zvolím nějakou hodnotu, dole se mi vypíše ve tvaru “minimum - 20000”. Je fajn vidět, že už v systému máte “minimum”, takže případné úpravy nebudou bolet :) Ale co mě štve, je ten spojovník! Proč tam nedáte pomlčku? Než mi došlo, co vlastně znamená “68000 - maximum”, málem jsem se trochu zpotil.
- Šuplíčky by šlo rozvrhnout i třeba podle percentilů (stačit by mohly decily), ale bojím se, že by pak ovládací prvek nebyl úplně přehledný – při posunu posuvníku by se hodnoty měnily na různé podivné ceny. Zobrazovat percentily je nesmysl, protože lidé hledají konkrétní cenu a nějaká statistická hodnota jim nemůže být lhostejnější.
- V HTML5 můžeme použít <input type=“range”>, takže podobné věci budeme vidět stále častěji. Brace yourselves!
- Alzáci, druhá poznámka: Ten Acer za 160 tisíc, který má štítek “NOVÉ” a máte ho skladem… To jako fakt? Fakticky? To něco zkoušíte? ;-)
- Filmová práva na na adaptaci textu “Range selection: Curse of the Statistics” rád prodám.